Servidor básico con node js
El día de hoy vamos a ver como instalar node js express para montar un server básico gracias a estas dos tecnologías es algo corto este articulo pero espero que sea de ayuda para los que comienzan en este mundo de node js.
Primero que todo debemos instalar node js y npm, npm es el gestor de descargar de librerías o módulos para node js, para eso vamos a la página oficial https://nodejs.org/en/ y escogemos la recomendada la pagina detecta el sistema operativo en mi caso detecto un Windows de 64, al descargar y ejecutar el archivo comenzara la instalación de node js y a su vez la de npm.

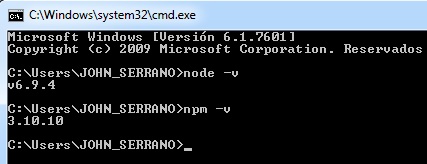
En windows es todo siguiente hasta finalizar para verificar si quedo instalado correctamente node js y npm vamos a la terminal y escribimos node –v y npm –v, si tenemos problemas en Windows solo tenemos que agregar la ruta de donde quedo instalado nuestro node a las variables de entorno y listo.

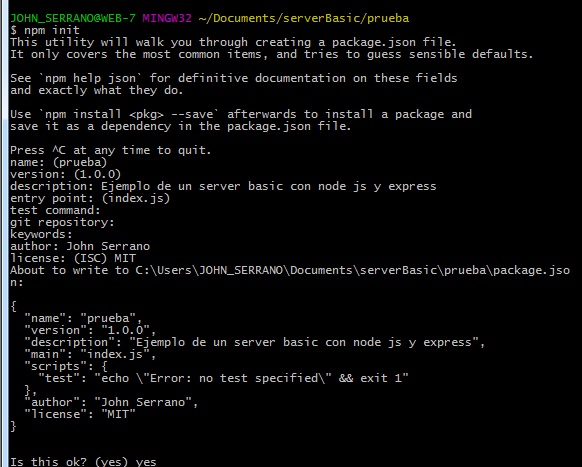
Lo siguiente es crear un folder o carpeta de nuestro proyecto ubicarnos con la terminal en esa carpeta seguidamente escribir npm init y comenzara un proceso de crear un package.json que es la información general de nuestro proyecto.

Tenemos el nombre del proyecto, versión, descripción, nuestro archivo principal de ejecución, autor licencia etc. Con esto ya podemos crear nuestro archivo index.js o server.js, es importante que nombre el archivo como lo nombraron en el package.json.
Primero vamos a instalar express desde la terminal escribimos npm install express –save con esto se descargar express para verificar que se instaló correctamente revisamos el package.json.

Ahora si muestro el código del server y lo explico al final.
var express = require('express');
var app = express();
app.use('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
next();
});
app.get('/api/notas/:page', function(req, res){
const dataJson = [{
'title': 'Hola soy el titulo numero'+req.params.page,
'body': 'Hola soy el body numero'+req.params.page
}
]
res.send(dataJson);
});
app.listen(3000, function (err){
if (err) return console.log('Hubo un error'), process.exit(1);//Devolvemos un mensaje si existe algun error
console.log('Escuchando en el puerto 3000');
});
Lo primero que se hace es importar o requerir la librería de express, lo siguiente es crear una instancia de express para manejarlo y seguido usamos un use para crear unos header que se necesitan para devolver un array con objeto de javascript, hacemos un get donde se pueden devolver datos este server está construido para el uso del scroll infinito que se explicó en otro artículo http://blog.johnserrano.co/angular-js-scroll-infinito/, lo que hago es crear una ruta donde voy a estar devolviendo datos y a su vez pasamos por parámetros un valor que es un consecutivo de las pages de cada artículo o nota. Al final levantamos el server con app.listen escuchando en un puerto y recibiendo un err si ocurre un error mostramos un mensaje en la terminal si todo sale bien igual mente un mensaje.
Bueno eso ha sido todo por este artículo espero que sea de su ayuda fue algo muy sencillo pero muy básico para comenzar con nodejs saludos hasta la próxima.
Soy John Serrano ingeniero de software con más de 7 años de experiencia. Me especializo en la creación de experiencias digitales de alto impacto. Entusiasta de las tecnologías web: JavaScript, TypeScript, Node.js, Docker, Firebase, React, etc. Me puedes encontrar en las siguientes redes sociales:
Apoyo
Estoy muy feliz de que disfrutes del contenido de johnserrano.co, si te gusta lo que lees y quieres respaldar mi trabajo, puedes realizar una donación a través de Tarjeta de crédito o PSE. Además, estoy disponible para recibir tu apoyo por correo electrónico en [email protected] si prefieres otras opciones. Tu apoyo ayuda a mantener este proyecto en marcha. ¡Gracias por tu apoyo!
Apoyo no monetario
Otra manera de ayudarme es difundiéndolo de boca en boca! Si consideras que el contenido que comparto en johnserrano.co puede ser valioso para tus amig@s y compañer@s, te invito a compartirlo en Twitter, LinkedIn o en la plataforma que prefieras. Tu recomendación puede marcar la diferencia. ✨
No hay un amor más grande que el dar la vida por los amigos. Juan 15:13
Otros artículos

Hackatón de Midudev: Una oportunidad para aprender y conectar + vercel
Participa en esta gran oportunidad para aprender, crear y conectar con otros desarrolladores en el hackatón de Midudev. ¡No te lo pierdas!

TypeScript, Types vs interfaces
Cuando se trata de TypeScript, hay dos formas de definir tipos: 'types' e 'interfaces'. Vamos a explorar las diferencias y similitudes entre tipos e interfaces, así como cuándo es apropiado usar cada uno.

Novedades de React 19: ¿Qué podemos esperar en esta nueva versión?
Tras los hooks, React 19 promete ser otro hito en el desarrollo. Descubre más sobre este próximo lanzamiento que seguirá al 18.2.0 de junio de 2022.