Mi primer proyecto en Django con virtualenv
Windows
En este pequeño artículo les explicare paso a paso como crear su primer proyecto con Django en virtualenv, asumiré que ya lo tienen instalado al igual que Python. Si no es así pueden ver este otro artículo donde explico la instalación de Python y virtualenv.
Primero que todo ejecutamos la consola de comando en Windows vamos a inicio y escribimos CMD, en Linux vamos a inicio y escribimos terminal, nos situamos donde vamos a crear nuestro entorno virtual en mi caso lo voy a crear en mi carpeta de documentos, escribimos virtualenv seguido del nombre que le vamos a dar a nuestra entorno en este caso yo le asigne como nombre proyecto puede ser cualquier otro y damos enter.

Revisamos que nuestro proyecto se ha creado con el nombre que le asignamos. Ahora nos ubicamos en la carpeta scripts, cd proyecto/scripts, para Linux se hace de la misma forma ahora solo escribimos actívate damos enter y listo tenemos nuestro entorno virtual activado, nos ubicamos de nuevo en la carpeta proyecto.

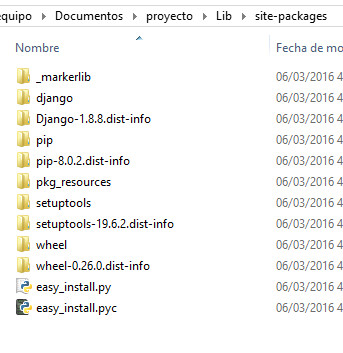
Ahora vamos instalar Django para eso escribimos en la consola pip install django en este ejemplo voy a usar la versión 1.8.8 entonces pip install django==1.8.8 y damos enter , para verificar que si se instaló django en nuestra máquina virtual podemos ir a nuestra ruta donde se encuentra nuestro proyecto y en la carpeta Lib/site-packages podremos ver una carpeta con el nombre de Django.


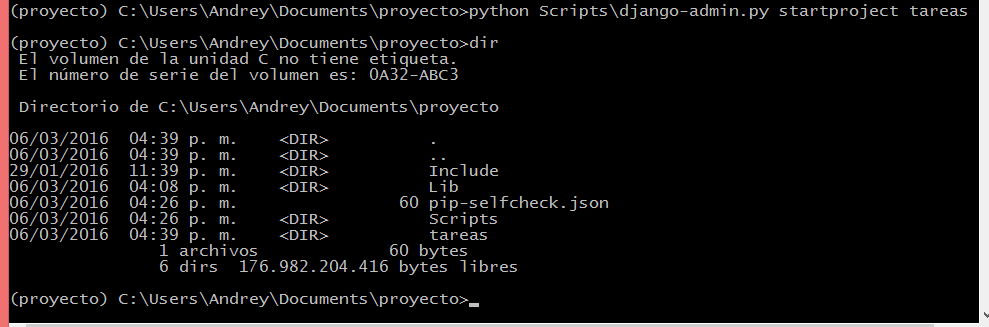
Bien ahora vamos a crear el proyecto como tal con la siguiente comando en la consola python Scripts\django-admin.py startproject nombre de nuestro proyecto damos enter y listo, en Windows toca escribimos de esa forma si no no funcionara con el entorno virtual, en Linux si podemos escribir django-admin.py startproject name.

Nos ubicamos en el proyecto tareas cd tareas, escribimos en la consola python manage.py startapp tarea, y listo ya tenemos nuestro proyecto con nuestra primera aplicación.

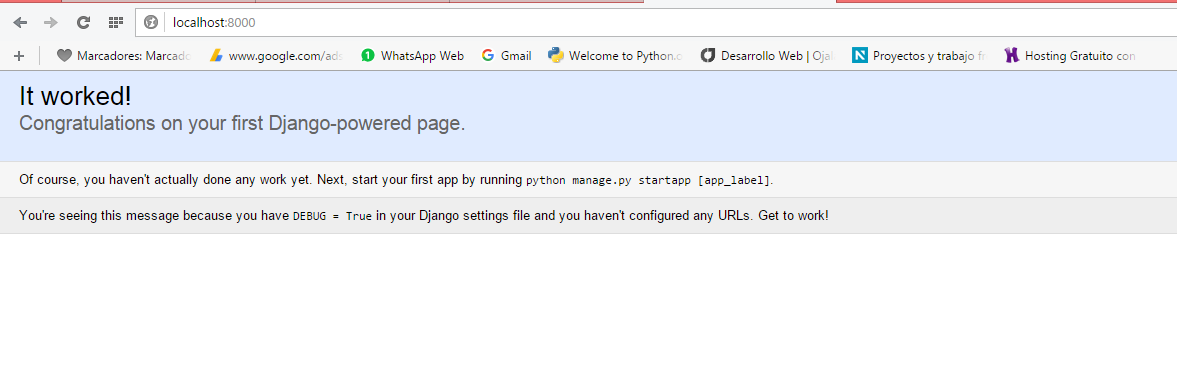
En la consola (CMD) escribimos python manage.py runserver y damos enter.

Revisamos el navegador en la dirección localhost:8000

Linux
Prácticamente es casi lo mismo solo cambian algunas cosas como ya lo he mencionado antes.

Nota: Si no has instalado Python o Virtualenv, pueden ver otro artículo donde explico como hacerlo. http://blog.johnserrano.co/instalacion-de-python-virtualenv/
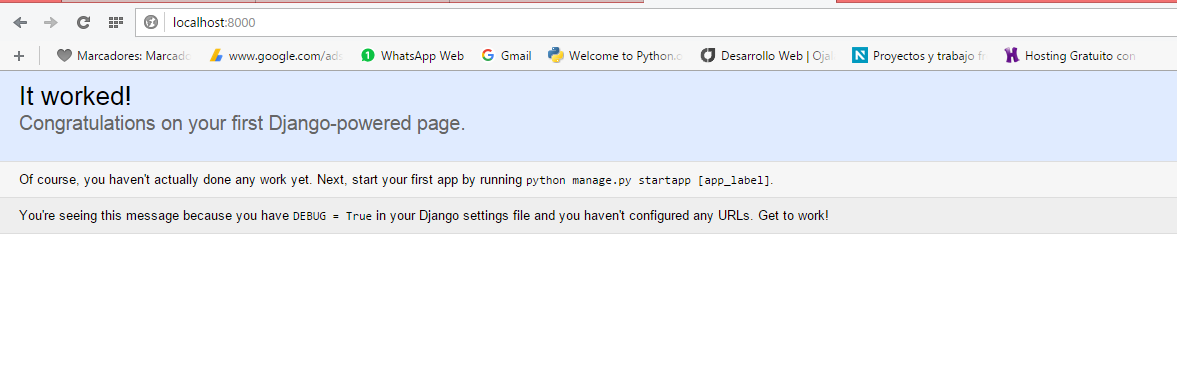
Listo y si vamos al navegador en la dirección localhost:8000

Espero que sea de su ayuda este artículo hasta la próxima.
Soy John Serrano ingeniero de software con más de 7 años de experiencia. Me especializo en la creación de experiencias digitales de alto impacto. Entusiasta de las tecnologías web: JavaScript, TypeScript, Node.js, Docker, Firebase, React, etc. Me puedes encontrar en las siguientes redes sociales:
Apoyo
Estoy muy feliz de que disfrutes del contenido de johnserrano.co, si te gusta lo que lees y quieres respaldar mi trabajo, puedes realizar una donación a través de Tarjeta de crédito o PSE. Además, estoy disponible para recibir tu apoyo por correo electrónico en [email protected] si prefieres otras opciones. Tu apoyo ayuda a mantener este proyecto en marcha. ¡Gracias por tu apoyo!
Apoyo no monetario
Otra manera de ayudarme es difundiéndolo de boca en boca! Si consideras que el contenido que comparto en johnserrano.co puede ser valioso para tus amig@s y compañer@s, te invito a compartirlo en Twitter, LinkedIn o en la plataforma que prefieras. Tu recomendación puede marcar la diferencia. ✨
No hay un amor más grande que el dar la vida por los amigos. Juan 15:13
Otros artículos

Hackatón de Midudev: Una oportunidad para aprender y conectar + vercel
Participa en esta gran oportunidad para aprender, crear y conectar con otros desarrolladores en el hackatón de Midudev. ¡No te lo pierdas!

TypeScript, Types vs interfaces
Cuando se trata de TypeScript, hay dos formas de definir tipos: 'types' e 'interfaces'. Vamos a explorar las diferencias y similitudes entre tipos e interfaces, así como cuándo es apropiado usar cada uno.

Novedades de React 19: ¿Qué podemos esperar en esta nueva versión?
Tras los hooks, React 19 promete ser otro hito en el desarrollo. Descubre más sobre este próximo lanzamiento que seguirá al 18.2.0 de junio de 2022.