Login con Python Social Auth en Django
EL día de hoy vamos a realizar un login con python Social auth en django , lo vamos hacer con Facebook de igual forma se puede usar con otras redes sociales como twitter, lo primero es tener ya un proyecto creado en un entorno virtual con una aplicación si no sabes cómo crear tu proyecto de invito a que veas este otro artículo.
Bueno comencemos para realizar este login auth vamos a Facebook developers https://developers.facebook.com , ya estando logeado crearemos una app, ¿porque necesitamos crear una app? Porque necesitamos el app id y el app secret de esta aplicación de esta forma podremos hacer el login de forma exitosa.

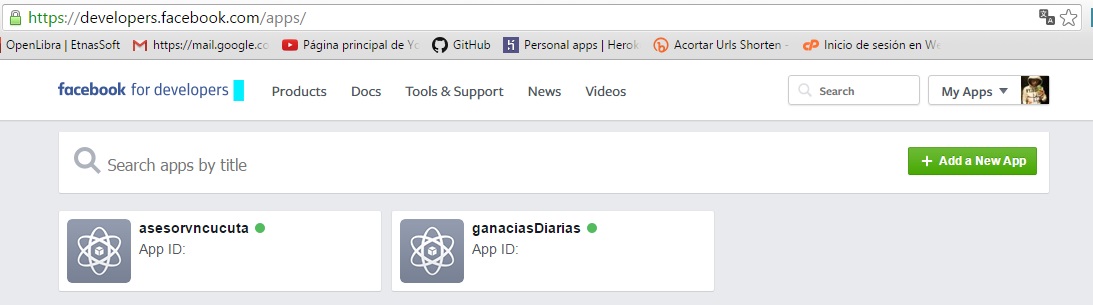
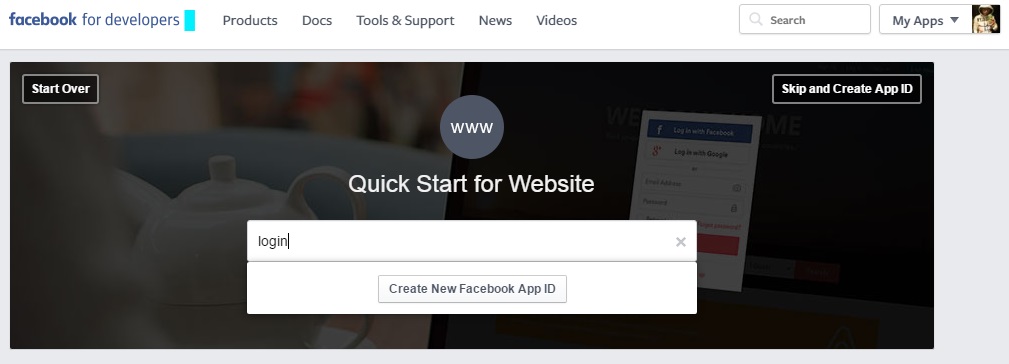
Damos en agregar nueva app elegimos la opción de sitio web o www.

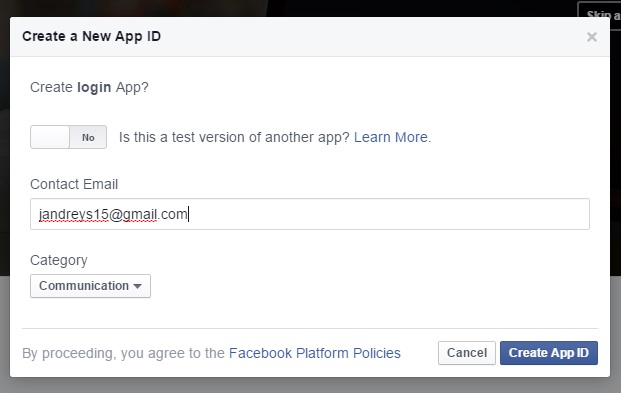
Le damos un nombre a nuestra app, seguido de esto nos pedirá el correo electrónico y en que categoría se encuentra nuestra app.

Seguido de eso tendremos que ingresar una url en este caso colocamos la local donde corre nuestro proyecto de django si fuera un sitio ya con un dominio pues colocamos el dominio de nuestro sitio web.

Una vez creado tendremos algo como esto pero aún falta activar nuestra app ya que se encuentra desactivada, para eso entramos a nuestra app.

Vamos donde dice app review y donde dice hacer publica el inicio de sesión le damos que sí, ahora vamos a configuraciones.

Ya tenemos los datos necesarios para realizar nuestro login social.

Ahora si vamos nuestro proyecto vamos a instalar python-social-auth de la siguiente forma.

Una vez descargado vamos a las configuraciones de nuestro proyecto django y agregamos esta aplicación, también agregamos nuestra aplicación para agregar las vistas necesarias para el funcionamiento de nuestro login.
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
'social.apps.django_app.default'
)
Ahora vamos a nuestras urls del proyecto y agregamos las urls de nuestra aplicación.
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
#INICIO
url(r'^', include('app.urls')),#indicamos que vamos a usar la urls de inicio
]
En las urls de nuestra aplicación tenemos lo siguiente.
from django.conf.urls import patterns, include, url
from .views import Index, Menu
urlpatterns = patterns('',
url(r'^$', Index.as_view(), name='inicio'),
url(r'^menu/$', Menu.as_view(), name="menu"),
url('', include('social.apps.django_app.urls', namespace='social')),
)
La última url es la que me permite conectarme con facebook para hacer el login, en las vistas tenemos dos pequeñas vistas de la siguiente forma.
from django.shortcuts import render
from django.views.generic import TemplateView
class Index(TemplateView):
template_name = 'inicio.html'
class Menu(TemplateView):
template_name = "menu.html"
Creamos nuestra carpeta de templates y agregamos estos dos archivos html inicio y menú.

En inicio.html agregamos lo siguiente.
<div>
<a href="{% url 'social:begin' 'facebook' %}">INICIA CON FACEBOOK</a>
</div>

En menu.html agregamos lo siguiente.
<div>
Hola Bienvenido <strong> {{user.username|capfirst}}</strong>
</div>
Nota: agregar la ruta de nuestros tamplates en la parte de configuraciones os.path.join(BASE_DIR, ‘templates’).
Ahora vamos a las configuraciones de nuestro proyecto y agregamos lo siguiente al final.
AUTHENTICATION_BACKENDS = (
'social.backends.facebook.FacebookAppOAuth2',
'social.backends.facebook.FacebookOAuth2',
'social.backends.twitter.TwitterOAuth',
'django.contrib.auth.backends.ModelBackend',
)
SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/menu'
SOCIAL_AUTH_TWITTER_KEY = ''
SOCIAL_AUTH_TWITTER_SECRET = ''
SOCIAL_AUTH_FACEBOOK_KEY = '283706985304058'
SOCIAL_AUTH_FACEBOOK_SECRET = ''
Donde dice SOCIAL_AUTH_FACEBOOK_KEY agregamos el id que mencione anteriormente y en SOCIAL_AUTH_FACEBOOK_SECRET lo mismo.
Una vez le demos click en iniciar con Facebook nos aparece la siguiente ventana le damos aceptar y pasamos a la vista del menú.


Soy John Serrano ingeniero de software con más de 7 años de experiencia. Me especializo en la creación de experiencias digitales de alto impacto. Entusiasta de las tecnologías web: JavaScript, TypeScript, Node.js, Docker, Firebase, React, etc. Me puedes encontrar en las siguientes redes sociales:
Apoyo
Estoy muy feliz de que disfrutes del contenido de johnserrano.co, si te gusta lo que lees y quieres respaldar mi trabajo, puedes realizar una donación a través de Tarjeta de crédito o PSE. Además, estoy disponible para recibir tu apoyo por correo electrónico en [email protected] si prefieres otras opciones. Tu apoyo ayuda a mantener este proyecto en marcha. ¡Gracias por tu apoyo!
Apoyo no monetario
Otra manera de ayudarme es difundiéndolo de boca en boca! Si consideras que el contenido que comparto en johnserrano.co puede ser valioso para tus amig@s y compañer@s, te invito a compartirlo en Twitter, LinkedIn o en la plataforma que prefieras. Tu recomendación puede marcar la diferencia. ✨
No hay un amor más grande que el dar la vida por los amigos. Juan 15:13
Otros artículos

Hackatón de Midudev: Una oportunidad para aprender y conectar + vercel
Participa en esta gran oportunidad para aprender, crear y conectar con otros desarrolladores en el hackatón de Midudev. ¡No te lo pierdas!

TypeScript, Types vs interfaces
Cuando se trata de TypeScript, hay dos formas de definir tipos: 'types' e 'interfaces'. Vamos a explorar las diferencias y similitudes entre tipos e interfaces, así como cuándo es apropiado usar cada uno.

Novedades de React 19: ¿Qué podemos esperar en esta nueva versión?
Tras los hooks, React 19 promete ser otro hito en el desarrollo. Descubre más sobre este próximo lanzamiento que seguirá al 18.2.0 de junio de 2022.