Login con python & Django
Vamos a crear un login solo con python y django ya en un artículo anterior creamos un login con python social auth. Este ejemplo lo voy hacer con el mismo proyecto que realice el de python social.
Bueno lo primero que tendremos que hacer es crear una nueva app con python manage.py startapp name yo en este caso le di como nombre inicio.

Ahora creamos el archivo urls y agregamos lo siguiente.
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^$', 'django.contrib.auth.views.login',
{'template_name':'inicio.html'}, name="login"),
url(r'^cerrar/$', 'django.contrib.auth.views.logout_then_login',
name='logout'),
)
En la otra aplicación que le di como nombre app solo tendremos que tener en las urls lo siguiente.
from django.conf.urls import patterns, include, url
from .views import Index, Menu
urlpatterns = patterns('',
url(r'^menu/$', Menu.as_view(), name="menu"),
url('', include('social.apps.django_app.urls', namespace='social')),
)
En la vista tenemos el siguiente código.
from django.shortcuts import render
from django.views.generic import TemplateView
class Index(TemplateView):
template_name = 'inicio.html'
class Menu(TemplateView):
template_name = "menu.html"
En el archivo de configuraciones “settings” agregamos el siguiente código al final.
from django.core.urlresolvers import reverse_lazy
LOGIN_URL = reverse_lazy('login')
LOGIN_REDIRECT_URL = reverse_lazy('menu')
LOGOUT_URL = reverse_lazy('logout')
En las urls principales del proyecto tenemos que agregar las urls de nuestra nueva app.
url(r'^', include('inicio.urls')),#indicamos que vamos a usar la urls de inicio
En el template de inicio agregamos el siguiente código.
<section>
<h2>Login Normal </h2>
<form method="post" action="">{% csrf_token %}
<label for="user">User</label>
<input type="text" name="username" placeholder="user">
<label for="pass">Password</label>
<input type="password" name="password" placeholder="pass">
<input type="submit" value="Iniciar">
</form>
</section>
Y en el de template menú agregamos este otro código.
<header>
Hola Bienvenido <strong>{{user.username|capfirst}}</strong>
</header>
<section>
<a href="/cerrar">Cerrar Sesion</a>
</section>
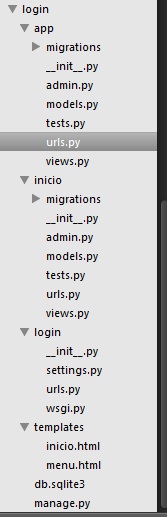
Los archivos del proyecto deben verse de la siguiente manera.

Lo siguiente es crear un usuario con python manage.py createsuperuser.

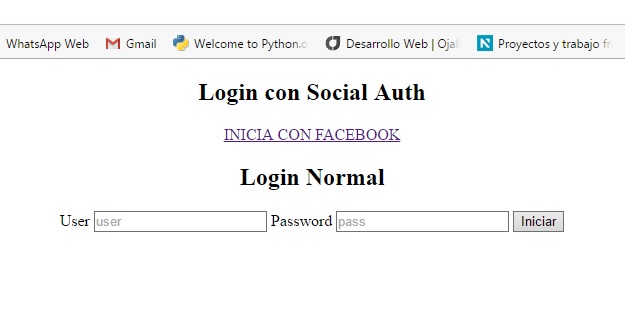
Ahora vamos al navegador http://localhost:8000/ y podemos iniciar sesión.


Soy John Serrano ingeniero de software con más de 7 años de experiencia. Me especializo en la creación de experiencias digitales de alto impacto. Entusiasta de las tecnologías web: JavaScript, TypeScript, Node.js, Docker, Firebase, React, etc. Me puedes encontrar en las siguientes redes sociales:
Apoyo
Estoy muy feliz de que disfrutes del contenido de johnserrano.co, si te gusta lo que lees y quieres respaldar mi trabajo, puedes realizar una donación a través de Tarjeta de crédito o PSE. Además, estoy disponible para recibir tu apoyo por correo electrónico en [email protected] si prefieres otras opciones. Tu apoyo ayuda a mantener este proyecto en marcha. ¡Gracias por tu apoyo!
Apoyo no monetario
Otra manera de ayudarme es difundiéndolo de boca en boca! Si consideras que el contenido que comparto en johnserrano.co puede ser valioso para tus amig@s y compañer@s, te invito a compartirlo en Twitter, LinkedIn o en la plataforma que prefieras. Tu recomendación puede marcar la diferencia. ✨
No hay un amor más grande que el dar la vida por los amigos. Juan 15:13
Otros artículos

Hackatón de Midudev: Una oportunidad para aprender y conectar + vercel
Participa en esta gran oportunidad para aprender, crear y conectar con otros desarrolladores en el hackatón de Midudev. ¡No te lo pierdas!

TypeScript, Types vs interfaces
Cuando se trata de TypeScript, hay dos formas de definir tipos: 'types' e 'interfaces'. Vamos a explorar las diferencias y similitudes entre tipos e interfaces, así como cuándo es apropiado usar cada uno.

Novedades de React 19: ¿Qué podemos esperar en esta nueva versión?
Tras los hooks, React 19 promete ser otro hito en el desarrollo. Descubre más sobre este próximo lanzamiento que seguirá al 18.2.0 de junio de 2022.